学前端大约半年有余,做项目学JS的过程也很开心。
但是前端知识算是多且杂的,很多时候自学,没有方向性。
于是寒假之前就在想,学啥好呢?
幸运的是在知乎上看到了大漠关于前端自学的回答。
后面我还经历了这样的一过程,我思考过三类问题,并且将他们列在一起:
1.哪些知识点懂了?
2.哪些知识似懂非懂?
3.哪些知识不懂?
接下来有了这样的三份清单之后,就能非常清楚自己知道自己,然后先解决第二个清单中的list,再解决第三个清单中的list。
最后建议,学习这个过程是不断渐进的,整个过程把握:多看、多想、多问和多做。这也是我自己的四多原则。如果你时间允许,多写写东西,总结自己的知识。现多看看规范。
我想做web前端,怎么学习–大漠的回答
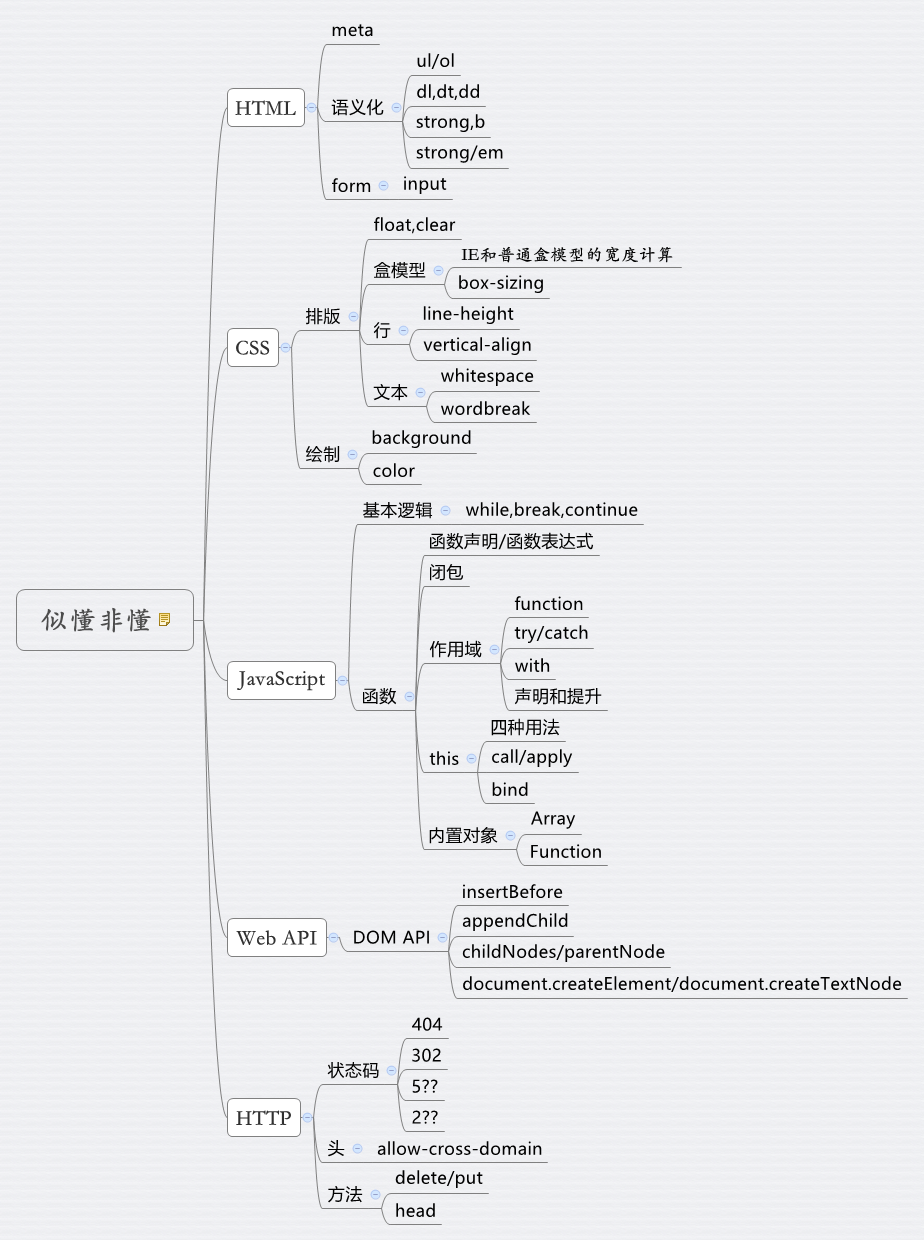
于是按照大漠给的指引,自己做了一份自己的前端学习图(在文章最后部分)。寒假主要攻克那些似懂非懂的前端概念。学习过程中,也会把自己的所学所积累的发到博客上。
另外项目实践的话,现在自己也在做工作室内网改造的项目,还有一个自己的兴趣项目。改造学院官网。属于一次full stack的尝试。
有学有练,其乐无穷。同时也希望能在大二的暑假,找到一份前端的实习。
Fighting!

进度
1.HTML meta标签部分攻克,耗时5小时左右。
2.HTML语义化部分攻克,耗时3小时左右。
3.JavaScript数据结构与算法: 栈与队列,攻克。耗时2小时左右。
4.学习JavaScript数据结构与算法:链表,攻克。耗时4小时左右。
5.学习JavaScript数据结构与算法:集合,攻克。耗时3小时左右。
6.学习JavaScript数据结构与算法:二叉搜索树,攻克。耗时10小时左右。
7.学习JavaScript之this,call,apply,理解。耗时7小时左右。
8.学习CSS浮动与清除浮动,加深理解。耗时6小时左右。
文章链接: 寒假前端学习(8)——理解CSS浮动与清除浮动
9.加深对CSS盒模型和其宽高计算的理解。耗时1小时。
文章链接: 寒假前端学习(9)——理解CSS盒模型与宽高计算
10.理解DOM事件与DOM事件流,耗时2小时。
11.寒假前端学习总结
文章链接:2016,寒假前端学习总结