本笔记共四篇
Koa 源码阅读笔记(1) – co > Koa 源码阅读笔记(2) – compose > Koa 源码阅读笔记(3) – 服务器の启动与请求处理 > Koa 源码阅读笔记(4) – ctx 对象
起因
前两天阅读了 Koa 的基础co,和 Koa 中间件的基础compose。
然后这两天走在路上也在思考一些 Koa 运行机制的问题,感觉总算有点理通了。
今天就来解读一下 Koa 启动时,发生的一系列事情。
启动
如果只是单纯用 Koa,那么启动服务器是很方便的。
下面就是一个最简单的 Hello World 的例子。
1 | var koa = require('koa'); |
在上一节对koa-compose 的分析中,解决了我一个问题,那就是使用中间件时,那个next参数是如何来的。
这一节也会解决一个问题,那就是中间件中的this是如何来的。
有意思的地方
无 new 也可使用的构造函数
首先看 Koa 构造函数的源代码:
1 | /** |
在Application函数内部的第一句很有意思。
1 | if (!(this instanceof Application)) return new Application(); |
因为是构造函数,但很多人会忘记使用new来初始化。但是在 Koa,则做了一点小措施,从而达到了是否调用new都能初始化的效果。
原型的写法
关于原型的写法,很多人肯定不陌生。以 Koa 的 Application 为例,平时如果要写原型的属性,那么会是这样写的。
1 | function Application() {} |
这样写的话,每次都需要写冗长的Application.prototype。
而在 Koa 中,则使用一个变量,指向了prototype。
1 | var app = Application.prototype; |
写起来简洁,看起来也简洁。
服务器の启动流程
在 Koa 中,或者说一切 Node.js 的 Web 框架中,其底层都是 Node.js HTTP 模块来构建的服务器。
那么我就对这点产生了好奇,到底是什么,能让发送给服务器的相应,被 Koa 等框架截获,并进行相应处理。
同时在 Koa 框架中,调用listen方法才能启动服务。
那么服务器的启动流程就从listen方法开始。
启动服务器
首先是listen方法的源代码
1 | /** |
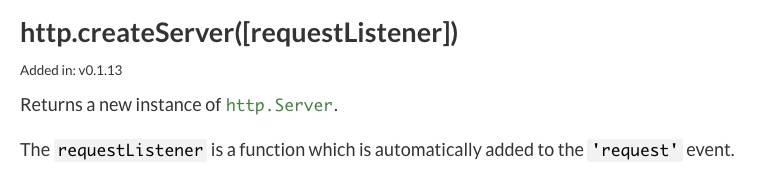
不难看出,只有使用了 listen 方法,http 服务才会被真正的创建并启动。
而查阅文档,则看到在http.createServer(this.callback())中传入的参数的作用。
在这里,server 每次接收到请求,就会将其传入回调函数处理。
同时 listen 方法执行完毕时,server 便开始监听指定端口。
所以在这里,callback便成为一个新的重点。
处理响应
继续放上callback的源代码(删除部分无用部分):
1 | /** |
在这儿,Koa 的注释对这个函数的作用解释的很清楚。
Return a request handler callback for node’s native http server.
而这儿,对于闭包的应用则让我眼前一亮。
由于服务器启动后,中间件是固定的,所以像初始化中间件,保持 this 引用,注册事件这种无需多次触发或者高耗能事件,便放入闭包中好了。
一次创建,多次使用。
说到这儿想起一个问题,上次 NodeParty, Koa 演讲结束后,有人询问 Koa 能否根据请求做到动态加载中间件,当时他没回答出来。
就源代码来看,是不能做到动态加载的。最多也只是在中间件内部做一些判断,从而决定是否跳过。
往下继续读,则可以看到这一行:
1 | var ctx = self.createContext(req, res); |
在 context 中,是把一些常用方法挂载至 ctx 这个对象中。
比如在 koa 中,直接调用this.body = 'Hello World'这种response的方法,或者通过this.path获得request的路径都是可行的。
而不用像Express一般,request和response方法泾渭分明。同时在使用过程中,是明显有感觉到Koa比Express要便利的。而不仅仅是解决回调地狱那么简单。
中间件的处理
在第一节Koa 源码阅读笔记(1) – co中,已经解释了co.wrap的作用。
这儿可以再看一次compose函数的源代码。
1 | function compose(middleware) { |
在这里,中间件被倒序处理,保证第一个中间件的 next 参数为第二个中间件函数,第二个的 next 参数则为第三个中间件函数。以此类推。
而最后一个则以一个空的generator函数结尾。
在这儿,有想了很久才想通的点,那就是next = middleware[i].call(this, next);时,middleware 没有返回值,为什么 next 参数等于下一个函数。
到后来才想通,中间件都是generator函数。generaotr 会返回一个指向内部状态的指针对象。
这一点我在 co 的阅读笔记用提及, 也在阮一峰的《ECMAScript 6 入门》看到了。
不同的是,调用 Generator 函数后,该函数并不执行,返回的也不是函数运行结果,而是一个指向内部状态的指针对象。需要手动调用它的 next()方法。
但当时就是想不起来,结果睡了一觉就突然领悟了。= =
最近也在上一门课,名称就叫《学习如何学习》,里面也有提到睡眠能帮自己整理记忆,遇到问题也不需要死钻牛角尖,说不定过一会儿答案会自己浮现的。
目前来看,确实是说的很对。
同时在compose函数最后的部分,返回了一个yield *next;
通过翻阅 《ECMAScript 6 入门》– 可知。
如果在 Generater 函数内部,调用另一个 Generator 函数,默认情况下是没有效果的。这个就需要用到 yield*语句,用来在一个 Generator 函数里面执行另一个 Generator 函数。
也就是说,其实每次执行时,是这样的:
1 | co(function* (next) { |
return yield *next, next 作为第一个中间件,会被执行。
如果碰到中间件中的 next,则会被co继续调用和执行。
因为在co中,碰到generator函数是这样的:
1 | if (isGeneratorFunction(obj) || isGenerator(obj)) return co.call(this, obj); |
当然,如果在某个中间件中,碰到了以yield形式调用的函数,则会按 co 的规则,一路调用下去。
当中间件调用时,会返回一个Promise,而Promise在 co 中,会通过onFulfilled函数,实现自动调用。
从而就形成了独特的 Koa 风格。
有点迷糊的话,举个具体的栗子:
1 | var koa = require('koa'); |
当接收到响应时,首先输出 middleware 1 start,然后碰到了 yield next, next 是下一个中间件,会被co处理为Promise函数。
而当第二个中间件执行完毕时,Promise自动调用then函数,而then却又是第一个中间件的onFulfilled函数。
那么第一个中间件就会继续向下执行。直到执行完成。
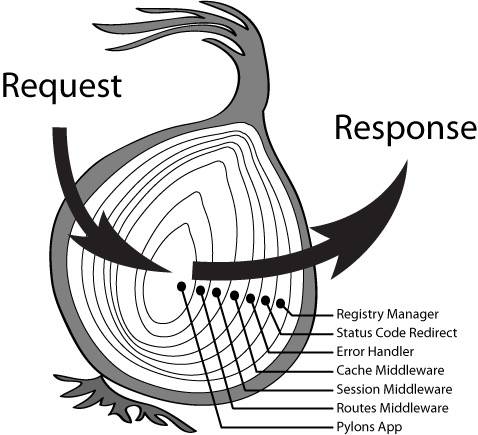
所以最后 Koa 的接收响应并处理的图,是这样的:
中间件中的 this
到这一步,这些东西就好解释了。
1 | var ctx = self.createContext(req, res); |
fn 是处理过的中间件函数,使用call将创建好的ctx对象作为this传入,就可以实现在中间件中使用this来处理请求/响应。
其他
在整个处理过程中,心细的小伙伴还注意到了onFinished函数和respond函数。onFinished函数是一个 Node 的模块。地址。
作用则是在请求结束或错误是自动调用。所以这儿把ctx.onerror这个错误处理函数传入,防止请求就直接是错的。
而 respond 则是 koa 内部的函数,用于处理在中间件内部经过处理的 ctx 对象,并发送响应。
至此,Koa 的启动和响应流程便完整的走了一遍。
结语
有些感慨,也有些唏嘘。
有很多想说的,但也感觉没什么可说的。
就这样吧。
前端路漫漫,且行且歌。