起因
自己使用 RN 已经很长时间了,但是对于 RN 的了解却不够深入,接下来一段时间会多关注性能优化相关的知识
课程:https://www.youtube.com/watch?v=NdUg_hjI30w
加载方式
Native端:Native init 与 JS init
JS端:Fetch Data, JS Render
Native: Native Render

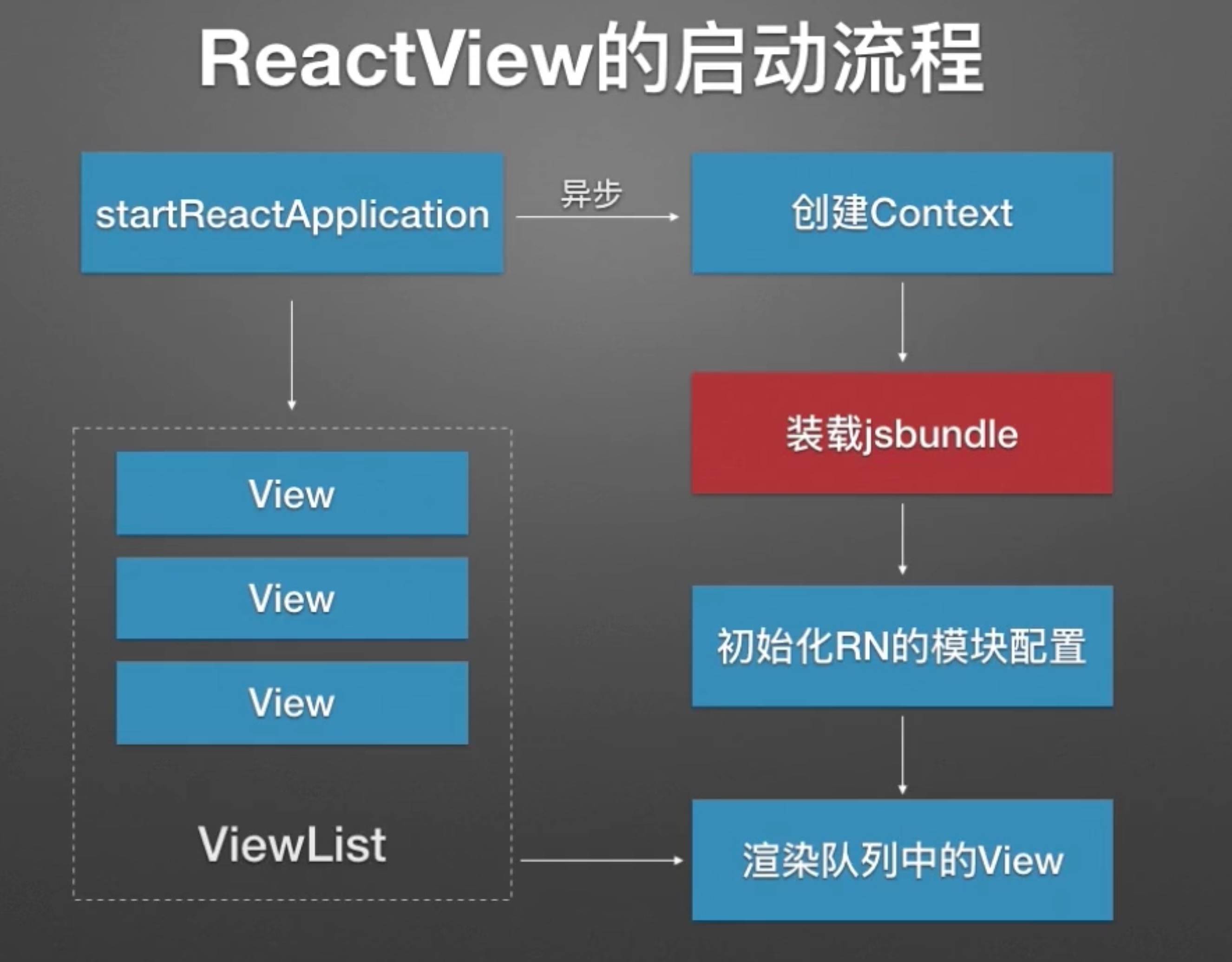
启动流程

问题:
- ViewList
Native端 优化
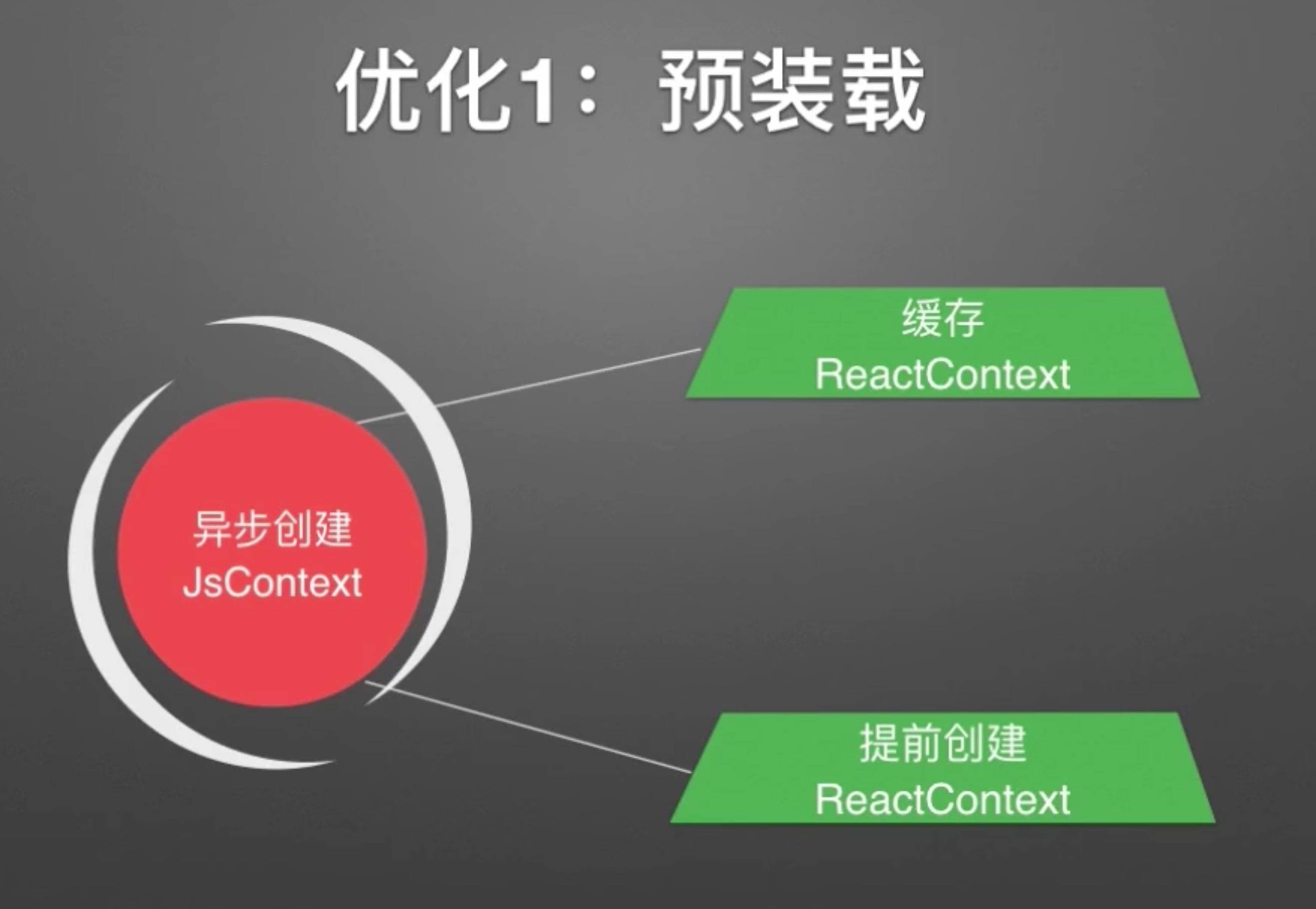
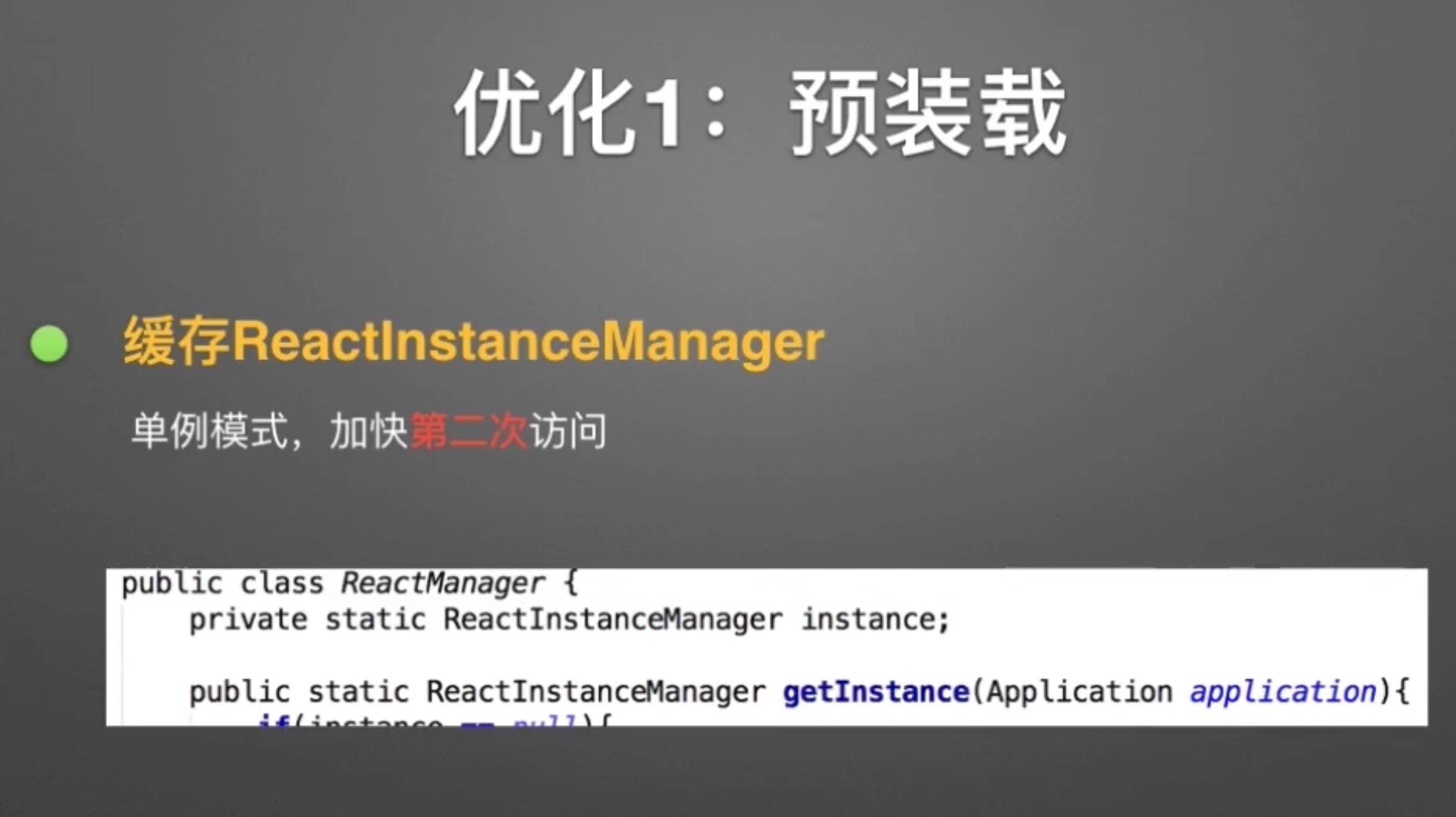
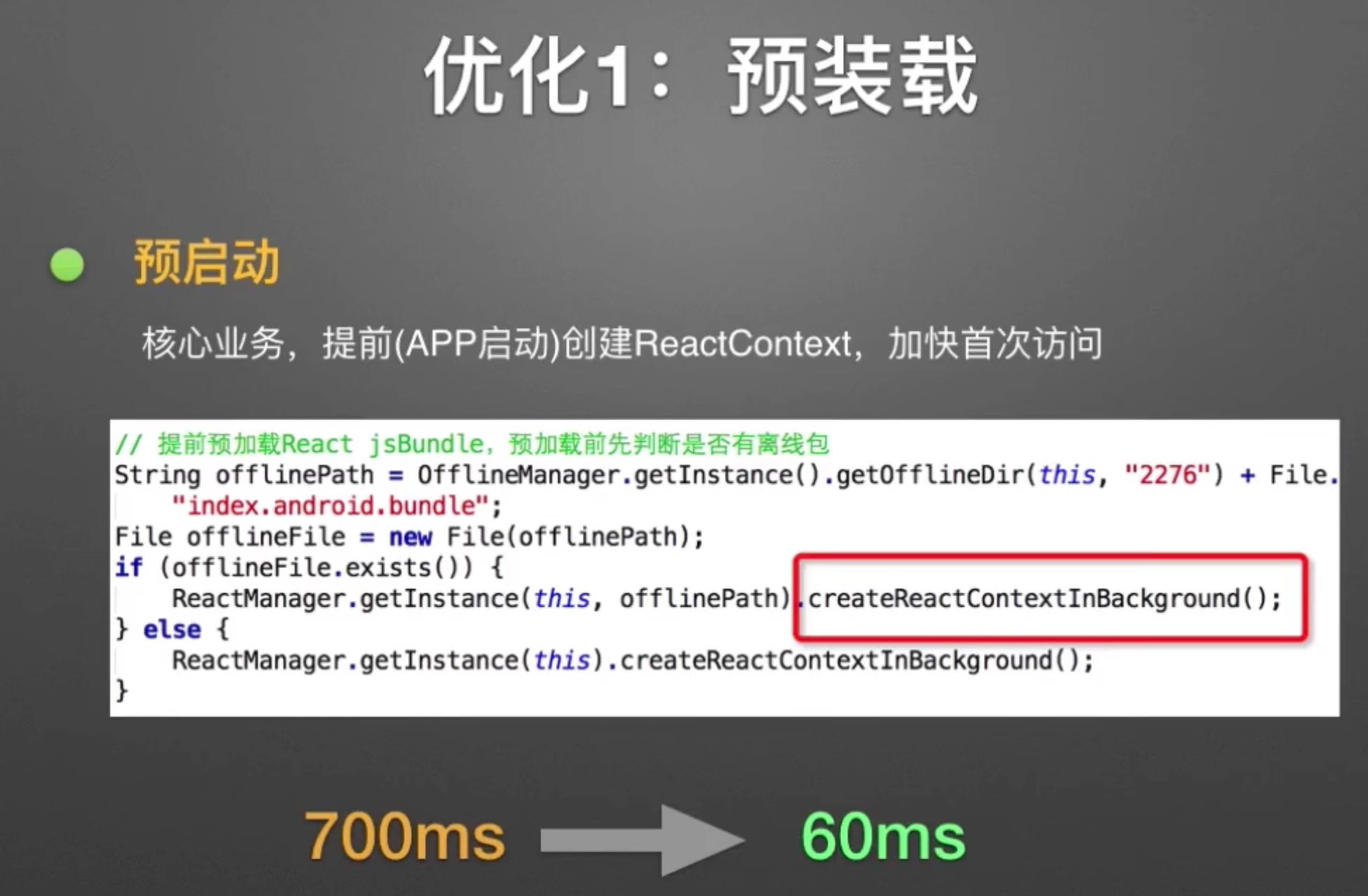
预加载

具体实现:


增量更新

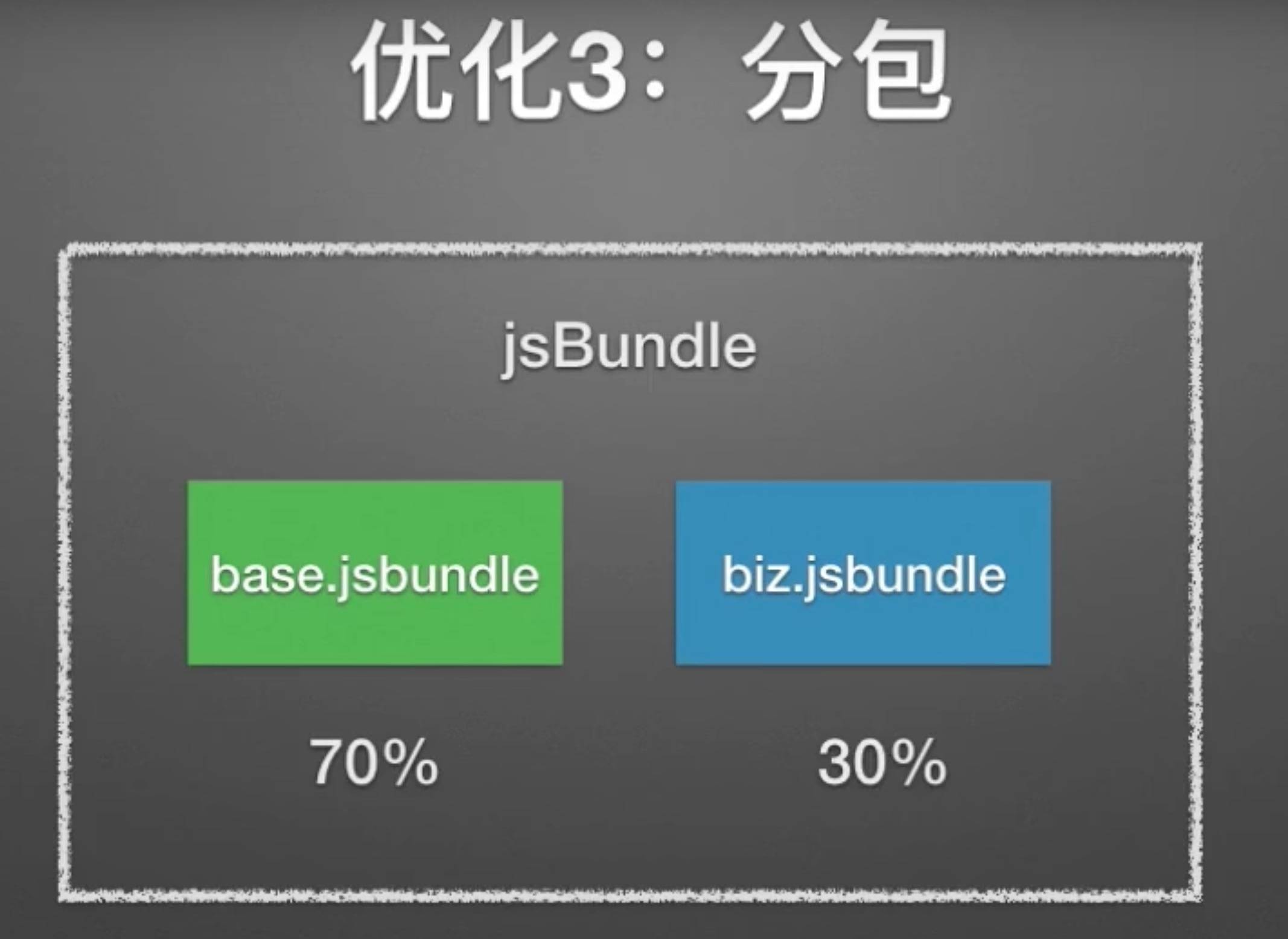
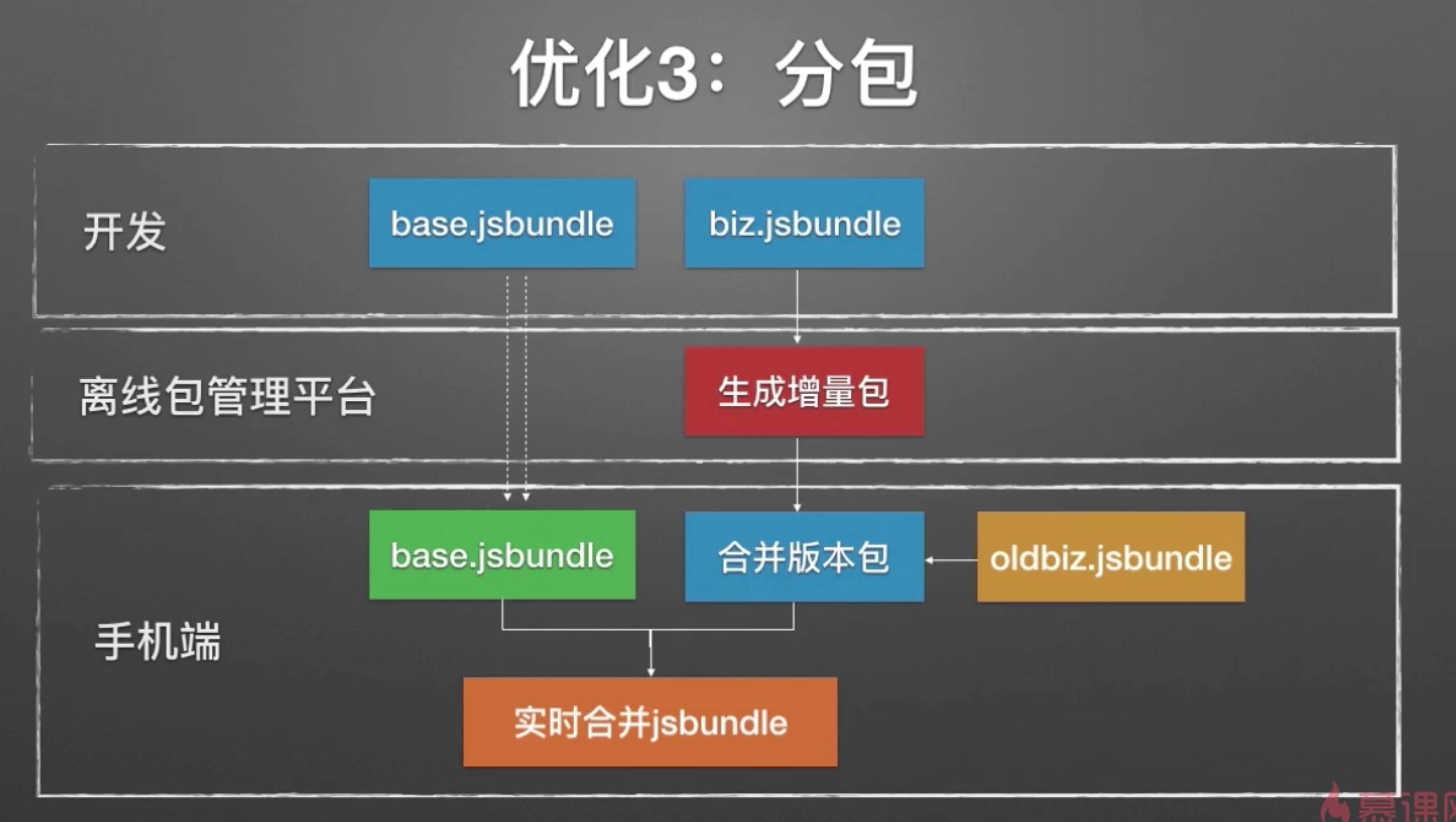
分包

具体架构:

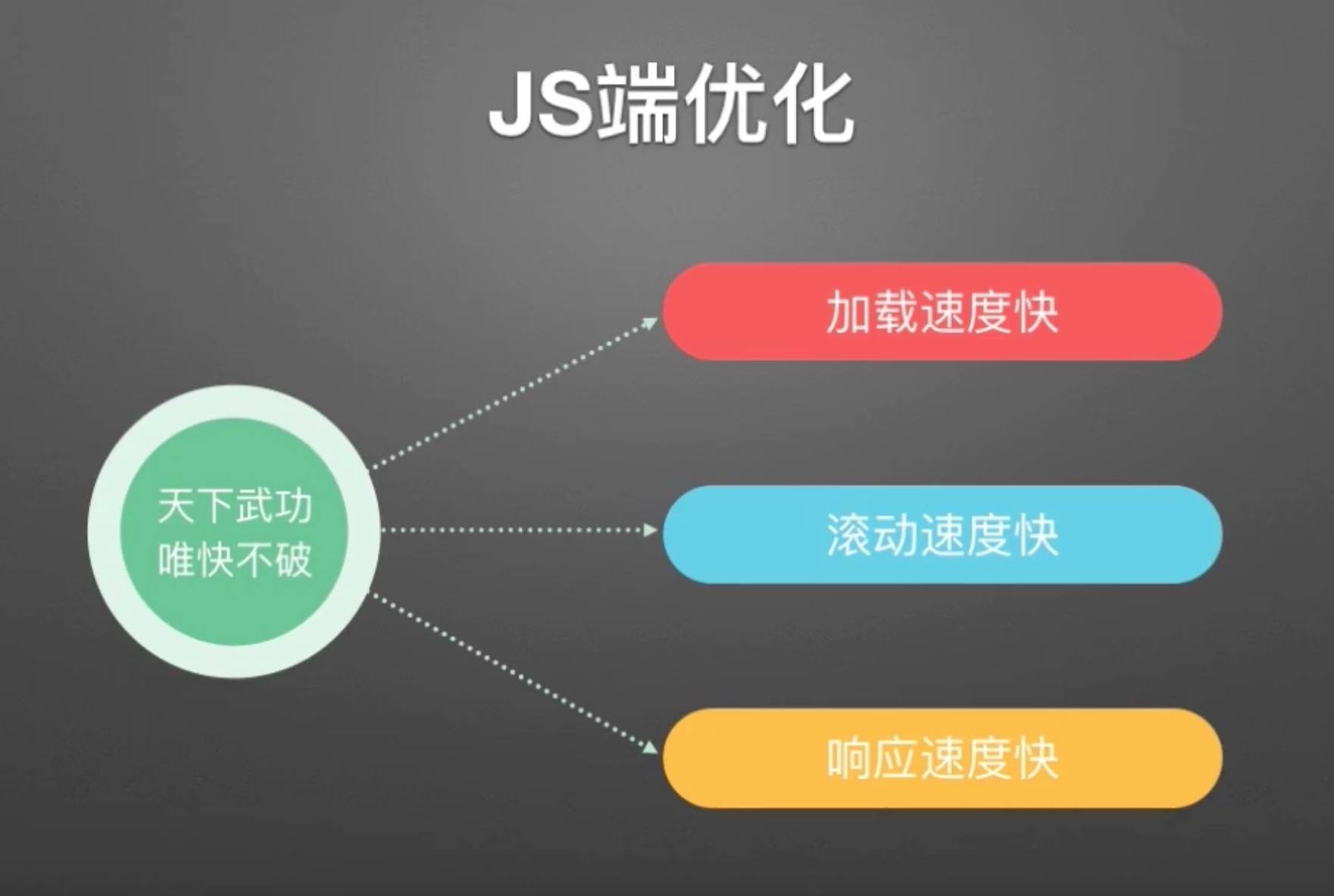
JS端优化

加载速度快
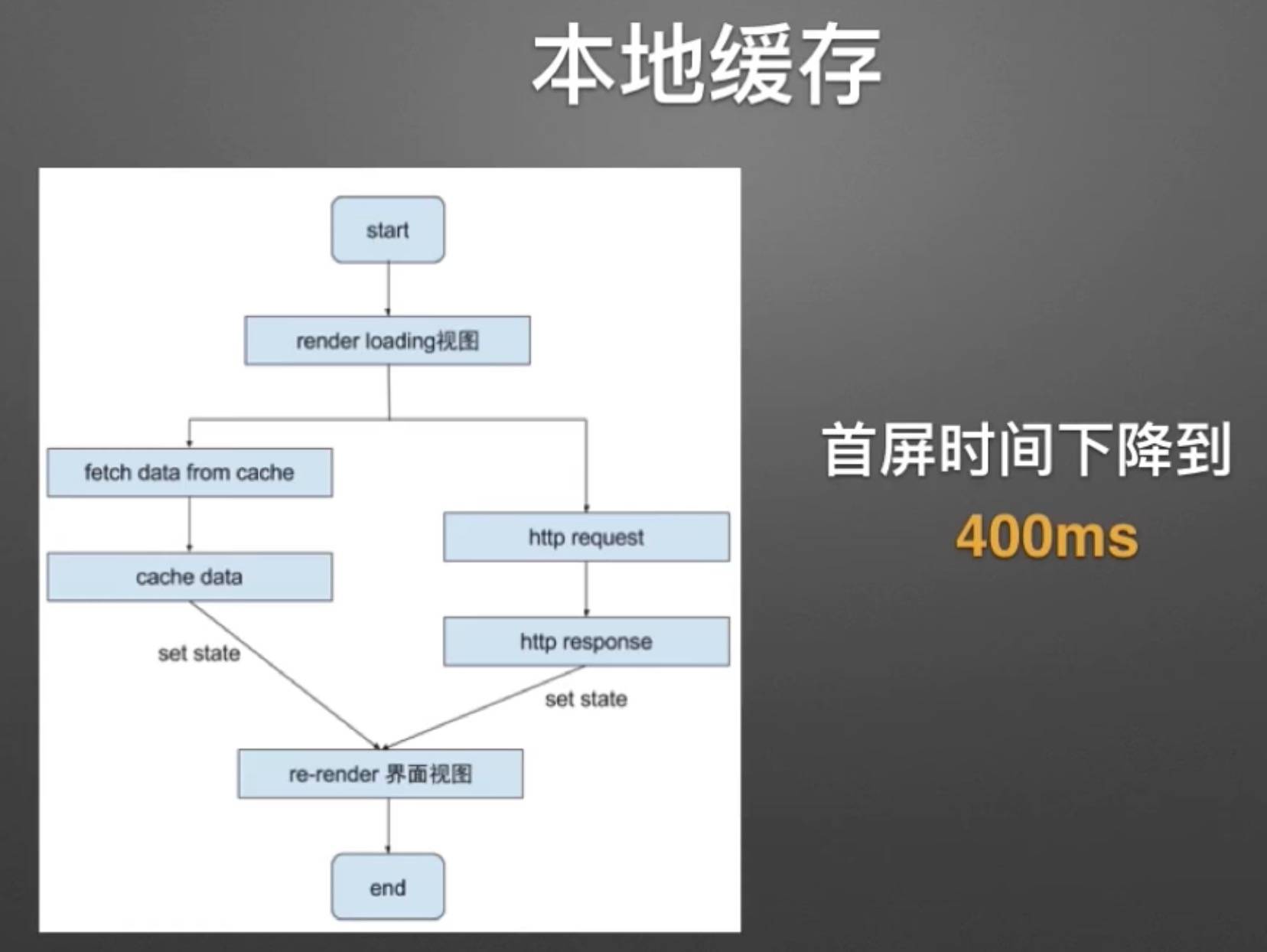
本地缓存

缓存同时也能实现数据复用
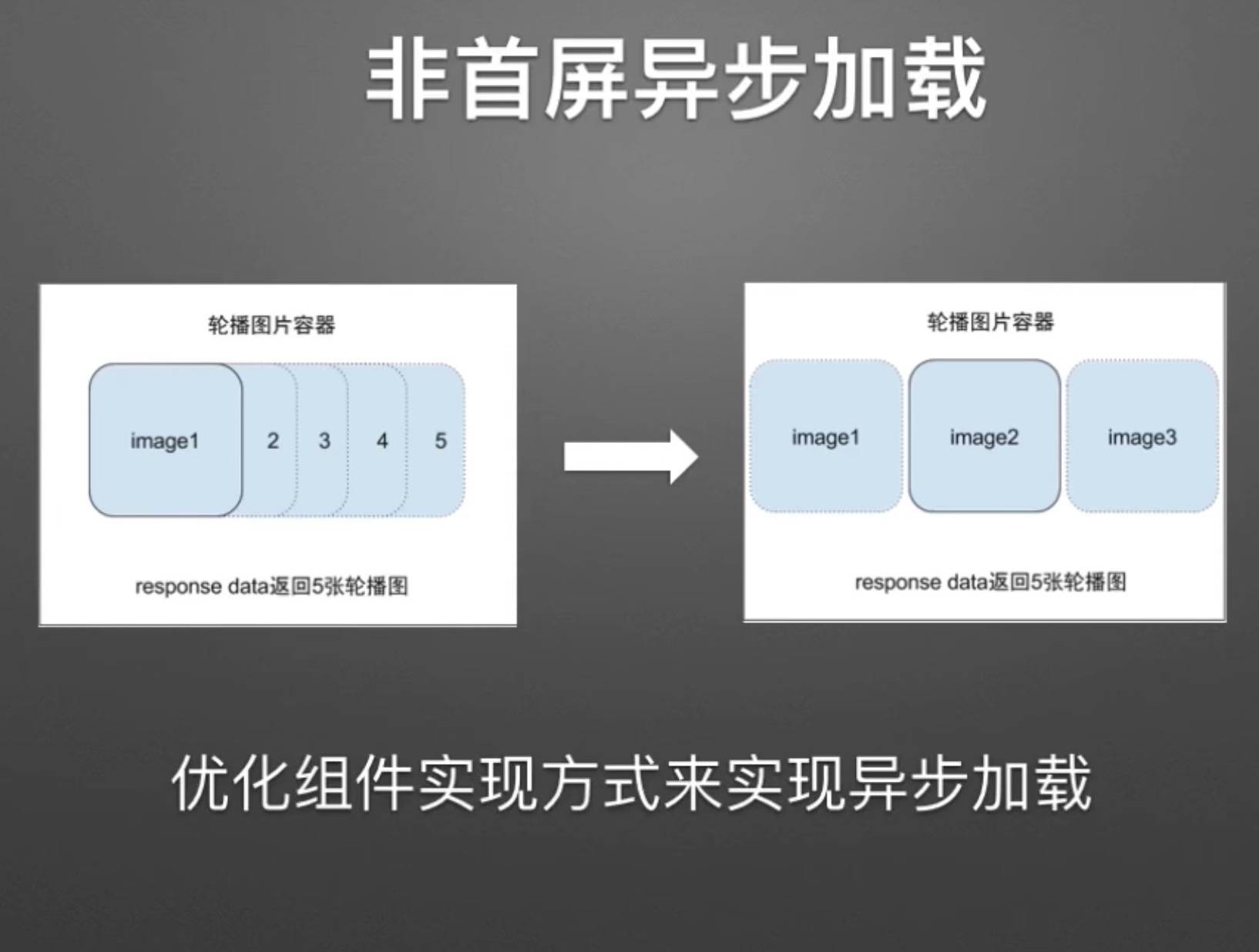
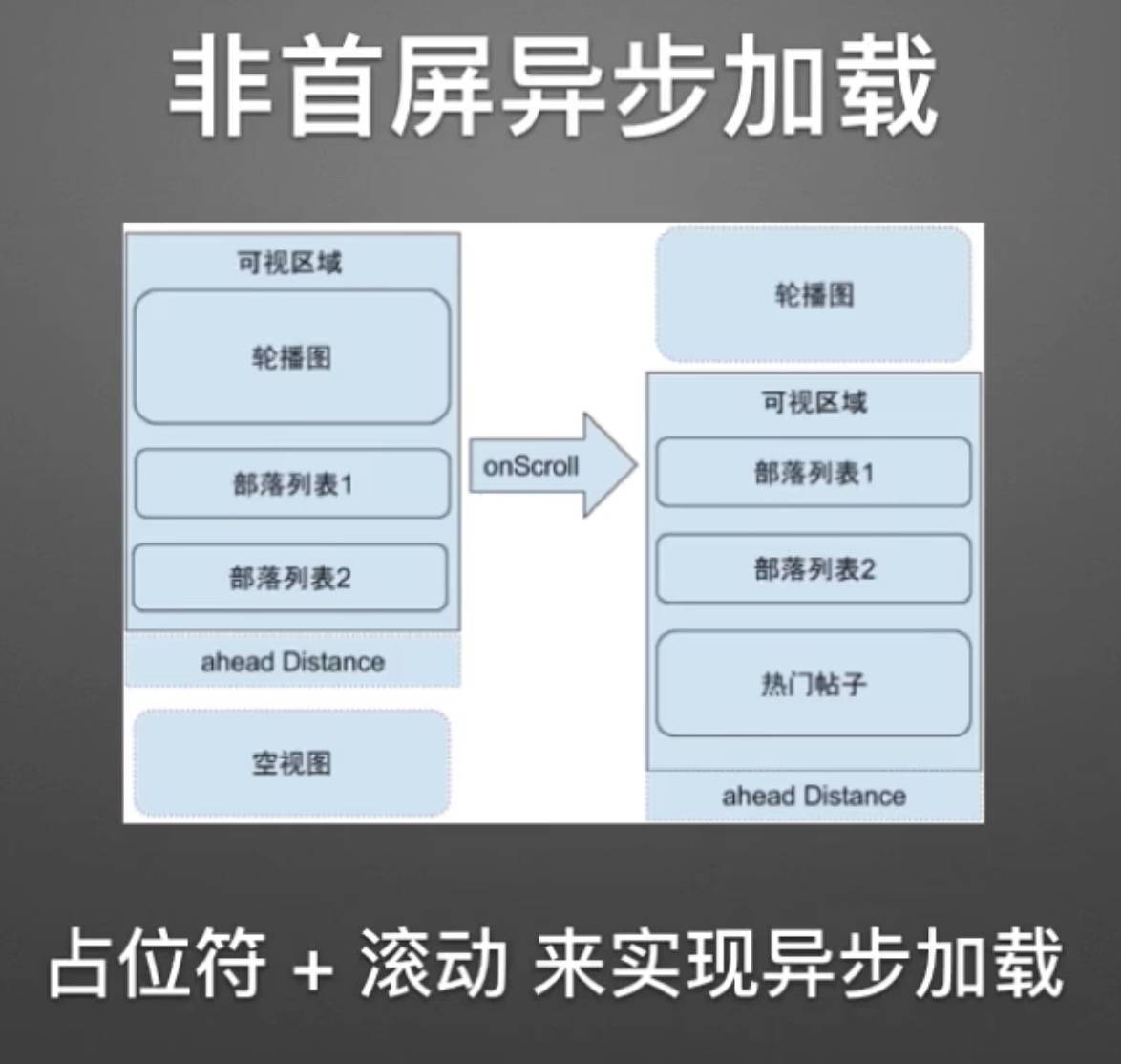
非首屏异步加载

通过 Hack 的方式,使得原有需要5个节点的轮播图,改为只创建3个节点。
通过3个节点,模拟出轮播图的效果

滚动优化

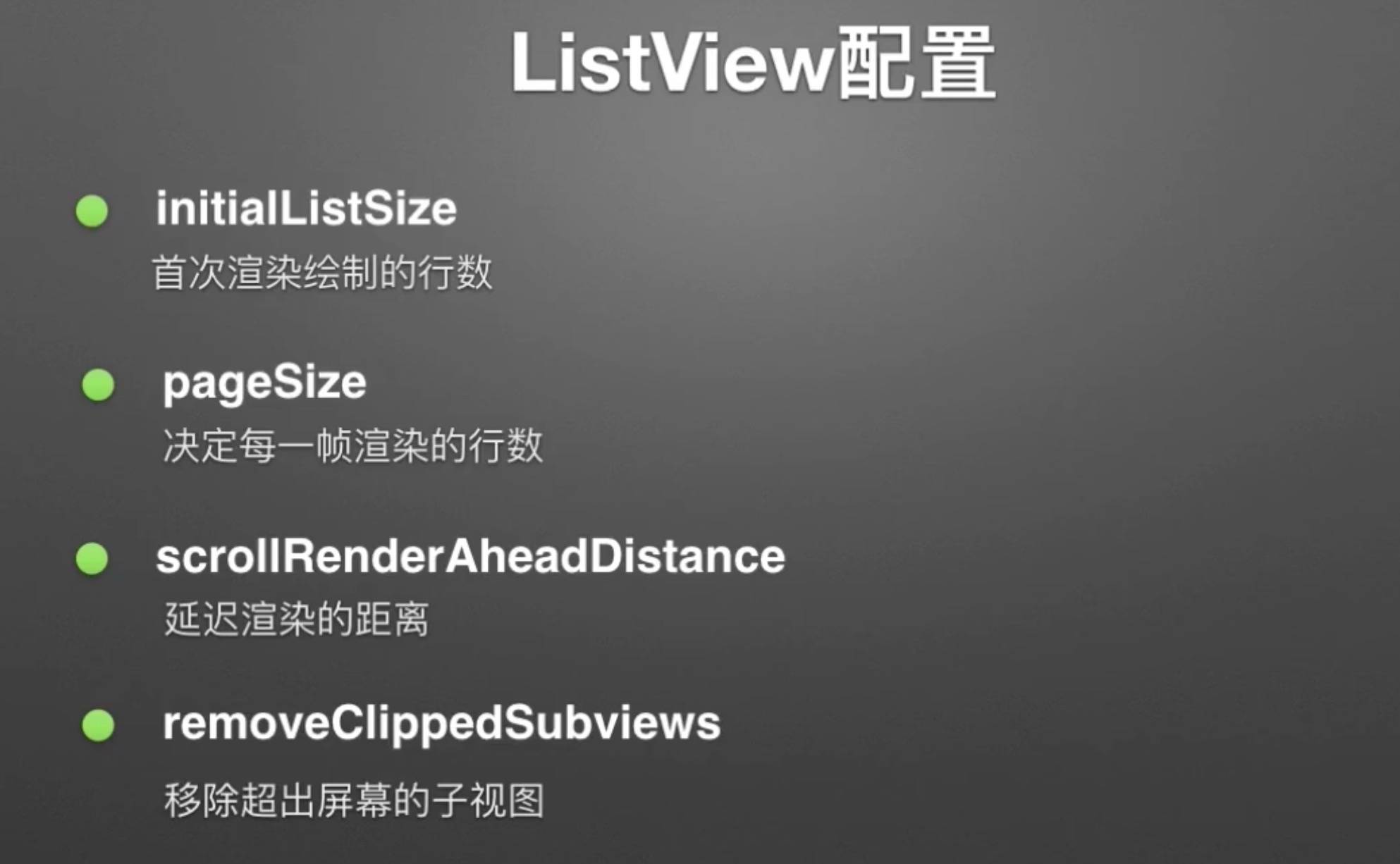
ListView配置

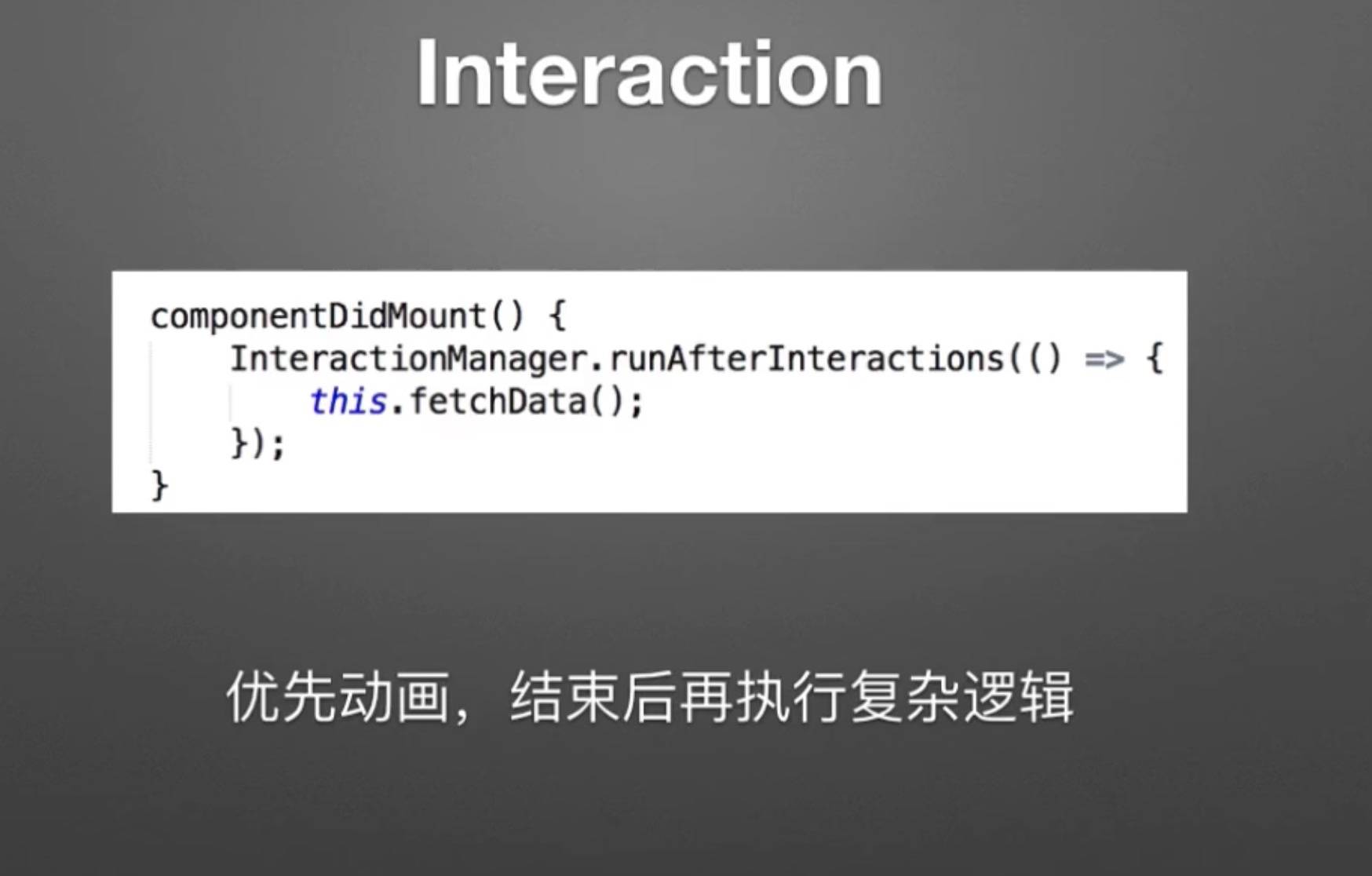
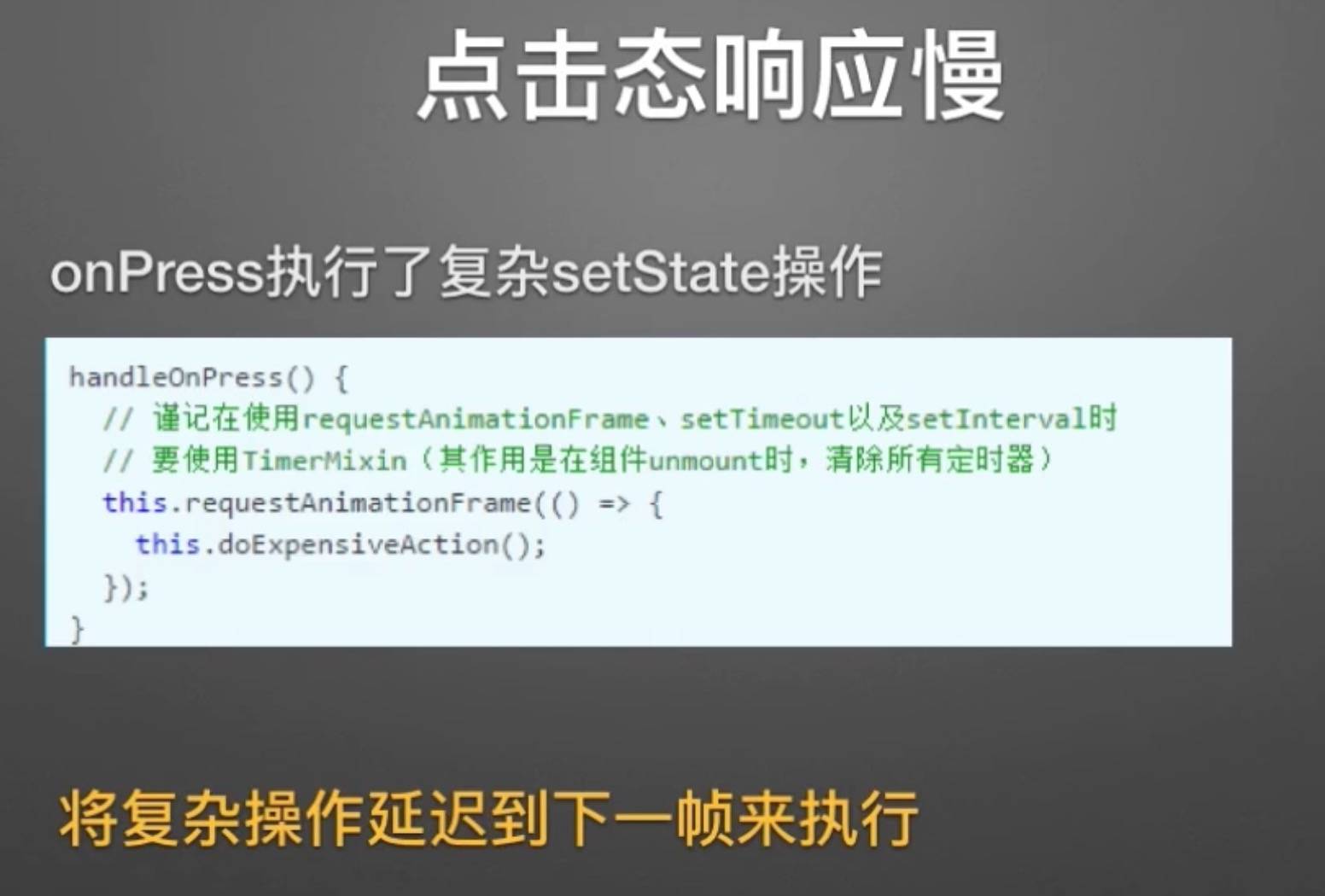
体验优化



目的是为了,点击时按钮先出现点击效果,然后在下一帧执行一些耗时的操作。
视觉优先


性能与可控性强
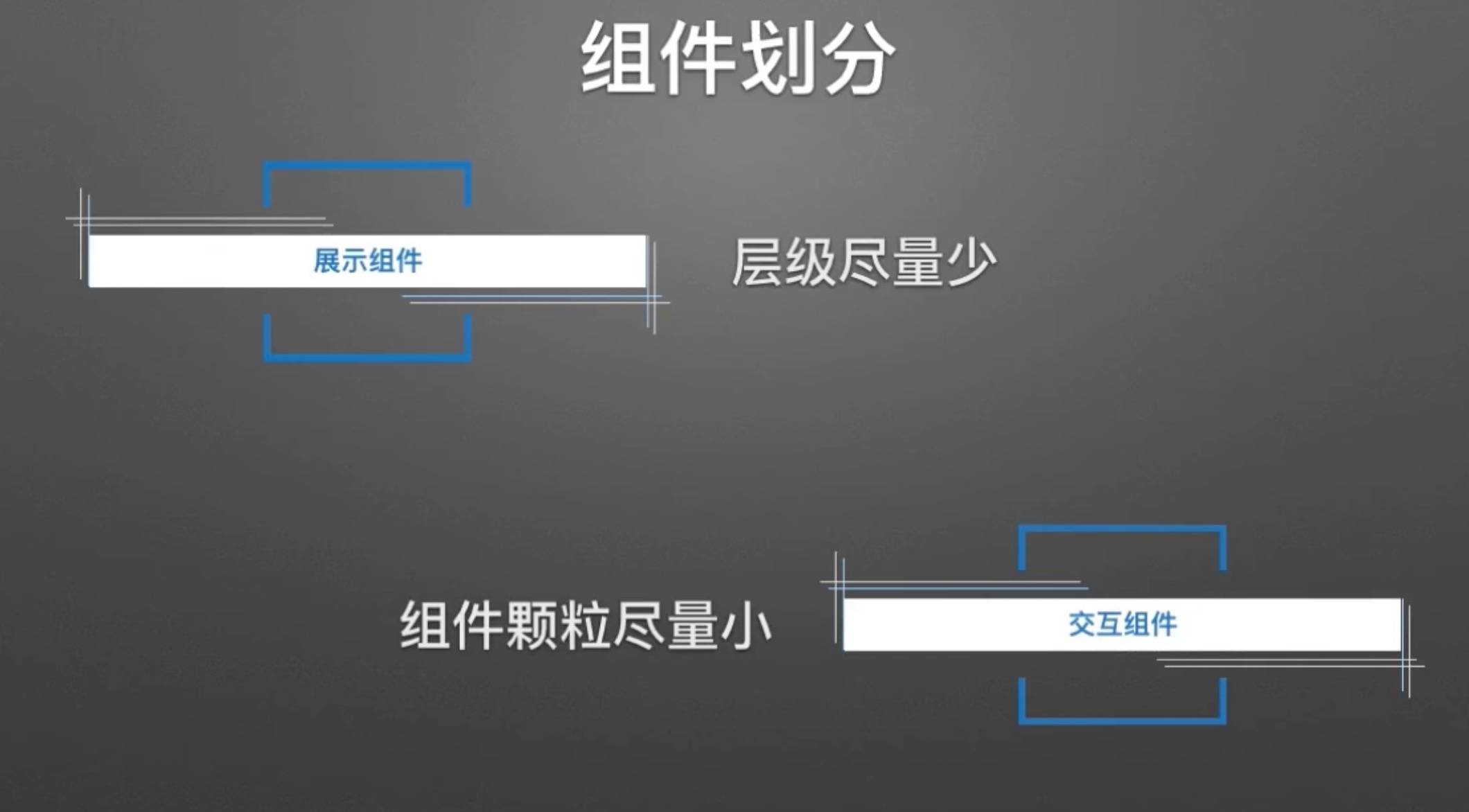
组件划分

其他优化
